WordPressでサイトを作成してる場合、通常はHTMLやCSSに触りません。しかし、サイトデザインにこだわる場合、カスタムHTMLや追加CSS機能を使ってカスタマイズするかもしれません。そんなときに必要な最低限の知識を紹介します。
HTML・CSSとは
webページはHTMLというプログラミング言語を使って作成されています。たとえば、このページも右クリックメニューから「ページのソース表示」するか、「Ctrl+U」で中身を見ることができます。
CSSは、色や模様を付け加える、デザイン部分を指定できます。
HTMLがwebページの構造を指定し、CSSがそれを装飾するというイメージです。
どんなコードかについては、サルワカがわかりやすいのでこちらを参照ください。
WordPressのカスタマイズとは
WordPressは「テーマ」を選ぶことで、ある程度のサイトの形が決まり、テーマによっては「スキン」を変更することで、サイトのデザインを変更できます。
ただし、それは誰かが作成してくれたものなので、自分なりにここはこうしたい!と変更したい部分が出てくると思います。そんな時に、追加CSS機能やカスタムHTMLを使って変更することができます。
※PHPを使ったカスタマイズは、サイトの構造自体を変更することになり、ちょこっと手軽に変更する目的からは外れるため、本記事では紹介しません。
カスタマイズ集
「カスタマイズしたい」と思う人が多そうなカスタマイズ内容を紹介します!
ボタンを好きなデザインにする
このサイトはテーマ「Cocoon」、スキンはアオイさんが作成された「Fuwari -御召茶(おめしちゃ)-」を利用しています。デフォルトのボタンは以下の通りです。
ボタンの形を円形にしたり、光らせたり、色を変えたりすることは簡単にできます。もっと違うデザインにしたい場合、(たとえば↓のような感じ)
BUTTON- ブロックから「カスタムHTML」を挿入
- HTMLを書く
- たとえば <a href=”リンク先のURL” class=”半角英数字で好きな名前“>ボタンの表示文章</a>と書きます(青文字部分は、各自設定してください)
- 追加CSS機能でデザインする
- ダッシュボードから、外観>カスタマイズ>追加CSSに、CSSを追加します。
の順で設定します。ボタンデザインで参考になるサイトはたくさんありますが、

がおすすめです。CSSコードがコピペできます。CSSで指定するクラス名は、「2.HTMLを書く」でclass=” “で指定した名前と同じにしてください。
画像を浮かせる
画像にリンクを貼って、リンク先に進んでほしい場合、デフォルトでは画像が浮いたり色が変わったりなどの変化をしないです。そこで、画像をホバーしたときに、画像を浮かせるカスタマイズをします。
ダッシュボードから、外観>カスタマイズ>追加CSSに、以下のCSSを追加します。
.article img:hover {
transform: translateY(-6px);
}ちなみに、画像をホバーしたときに画像を少し透明にするには以下の通り。
.article img:hover {
opacity: 0.6;
transition: all 0.8s ease;
}リストをおしゃれにする
サルワカのサイトなどで、素敵なリストデザインがあるので、ダッシュボードから、外観>カスタマイズ>追加CSSに、気に入ったCSSコードを貼ります。
サイト内のすべてのリストのデザインを変更したい場合は、
ul, ol {
background: #fcfcfc;/*背景色*/
padding: 0.5em 0.5em 0.5em 2em;/*ボックス内の余白*/
border: solid 3px gray;/*線の種類 太さ 色*/
}
ul li, ol li {
line-height: 1.5; /*文の行高*/
padding: 0.5em 0; /*前後の文との余白*/
}のような感じで、変更するものは「ul, ol」を指定すれば良いです。
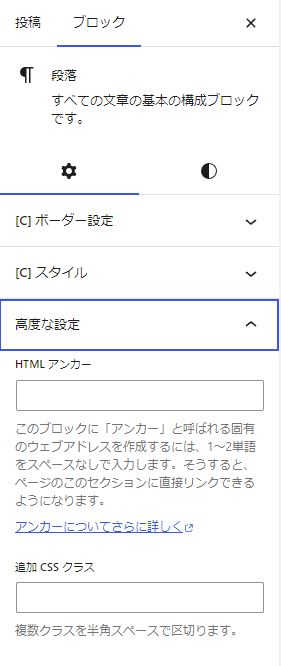
この記事のこの部分だけ!という場合は、まず、デザインを変更したいリストを選び、cocoonの場合、右側サイドバーに出てくるブロックの設定画面の「高度な設定」で、「追加CSSクラス」に、半角英数字でユニークな名前をつけます。

たとえば「list1-article1」というクラス名をつけたとします。その場合、以下のようなコードを追加CSSに貼ればよいです。
.list1-article1 ul, ol {
background: #fcfcfc;/*背景色*/
padding: 0.5em 0.5em 0.5em 2em;/*ボックス内の余白*/
border: solid 3px gray;/*線の種類 太さ 色*/
}
.list1-article1 ul li, ol li {
line-height: 1.5; /*文の行高*/
padding: 0.5em 0; /*前後の文との余白*/
}特定ページ・特定箇所のみデザインを変更する
この記事だけデザインを変えたい!
cocoonの場合、編集ページ下の方に「カスタムCSS」欄があるので、ここにCSSを書きます。

この段落だけデザインを変えたい!
cocoonの場合、右側サイドのブロック>高度な設定に、「追加CSSクラス」を設定し、ダッシュボードから、外観>カスタマイズ>追加CSSに、設定したクラス名を使ってCSSコードを追加します。



コメント